Współczesne trendy w projektowaniu interfejsów mobilnych
Inspiracja / / December 26, 2019
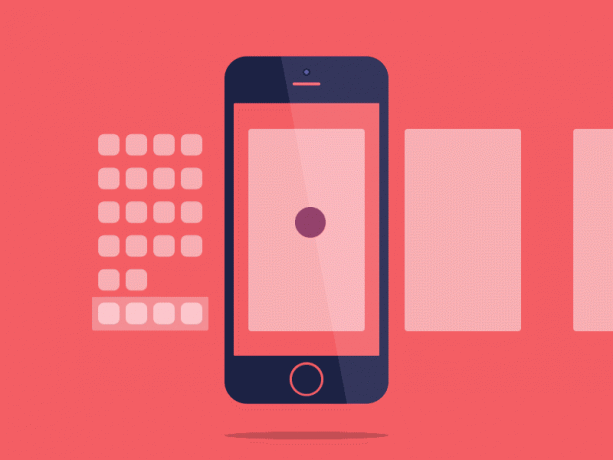
lekka konstrukcja

Płaska konstrukcja światła istniała tendencja do estetyki. Przestrzeń wokół przedmiotu, który nie jest używany lub ramie (stosując gradienty cienia i tym podobne). To pozwala na stworzenie prostego interfejsu z naciskiem jedynie na ważnych informacji. Nie mając elementów semantycznej obciążenia są usunięte ślady wyraźne odrzucenie pustych dekoracji.
Lekka konstrukcja nie rozprasza zbyt wiele uwagi do oczu i pomaga cicho suną po ekranie i skupić się wyłącznie na treści. Takie rozwiązanie pozwala na łatwe poruszanie się interfejs, co jest istotne dla użytkownika. Eleganckie nowoczesne estetyka jest nie tylko miłe dla oka, ale pozostawia dobre wrażenie.
Krój dla wszystkich

Projektanci odmówić z szerokiej gamy czcionek na ekranie i zwracać uwagę na typografii. Zamiast korzystać z wielu krojów czcionek lub po prostu zmienić rozmiar czcionki. To sprawia, że możliwe, aby oddzielić poszczególne fragmenty zawartości.
Przy maksymalnej pojedynczej czcionki całej aplikacji działa nie tylko uznanie, ale także dla różnych kanałów komunikacji: aplikacje, telefonii komórkowej i internetowej wersji strony. To pozwala na zebranie wszystkich elementów w jednym, zintegrowanym interfejsem. Ponadto użytkownicy wygodne przewijanie tekstu łatwo znaleźć informacje.
Modułów i bloków - bez linii

Linia przed i separatory używane do identyfikacji konkretnej części lub kategorię na ekranie. Rezultatem jest zwarta, ale przeładowany interfejs. Porzucenie linii, projektanci zaczęli grupy bloków, oddzielając je od siebie „powietrze” - pustej przestrzeni. W rezultacie, pojawienie się aplikacji staje się bardziej czysty wolny.
Pragnienie, aby pozbyć formalnych linii i separatorów pojawia się ze względu na wymogi współczesnego wyglądu aplikacji, dla których w pierwszej kolejności - funkcjonalności. Dlatego, aby wykorzystać przestrzeń w miarę możliwości, projektanci zaczęli szukać mniej inwazyjnych metod izolacji. Na przykład, zamiast narysowanych liniami stosowane rozmiar czcionki lub powiększone transmisji obrazów.
Liczby w świetle reflektorów

Preferencje użytkownika są coraz bardziej przesuwa w kierunku prostych interfejsów. Dlatego ważne informacje są przekazywane do głosu: dane wyróżniać się (ponownie poprzez zwiększenie rozmiaru czcionki oraz jasne kolory), aby przyciągnąć uwagę publiczności.
Korzystanie ulepszone czcionek i bogate kolory, łatwiej jest zwrócić uwagę na danym obszarze bez irytujących dodatkowych poleceń i klawiszy. Użytkownik szybko otrzymuje informacje dzięki dogodnej lokalizacji i łatwą nawigację.
Mikrointeraktiv

Mikrointeraktiv - są to małe elementy, takie jak animacje, które pojawiają się w zależności od sposobów wykorzystania. Takie scenariusze w różnych sytuacjach mogą zawierać standardowe operacje, wiadomości pop-up na ekranie elementy, które reagują na naciśnięcie.
Mikrointeraktiv używany jako sygnał dla użytkownika wykonującego żadnych działań. Na przykład, dostosowuje ustawienia dla siebie, i pomóc mu wyskakującego komunikat pomocy. Aplikacje interaktywne są dobrze rozplanowane, łatwy w obsłudze, zabawy i użytkownik pamiętał lepiej.
Małe paleta kolorów

Po masowe propagacji konstrukcji samolotu w 2013 roku, kiedy wszystkie inspirowane przejrzystości i prostoty konstrukcji, w których wykorzystano prostych kolorów w modzie. Dziś oba zarówno projektanci i użytkownicy preferują małą liczbę kolorów.
Kolory trzeba podkreślić ogólny nastrój, aby kierować uwagę użytkownika, gdzie jest to niezbędne do nawiązania połączenia z marką. Przy małej liczbie kolorów łatwiej odzwierciedlać tożsamość korporacyjną. Ponadto, użytkownicy, jak to estetyczne, ponieważ uwaga nie jest rozproszone, tak jak w przypadku przy użyciu różnych odcieni, a więc łatwiej jest znaleźć podstawowe funkcje i przejdź do strumienia informacja.
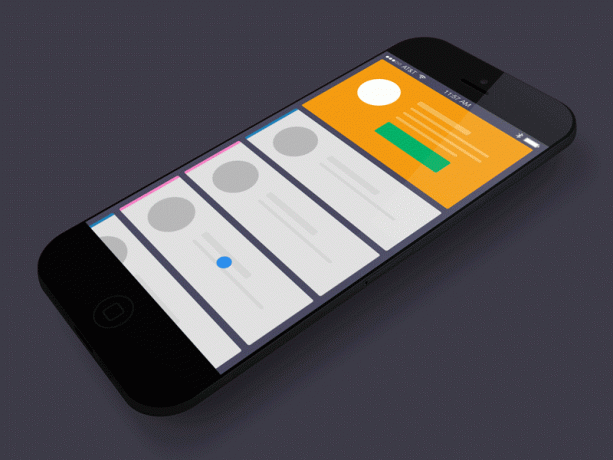
Wielowarstwowa interfejs

interfejsy przeznaczone do wcześniejszych zasad skeumorfizm. Założono, że projekt następujący kształt rzeczywistych obiektów (takich jak kalendarz na komputerze wyglądało kalendarza papieru pulpitu, wszystkie ikony są wykonywane w 3D). Teraz - z popularności płaska - widać wycofanie tej zasady po drodze, jak mieć możliwość reprezentowania głębokość w inny sposób. Głównie - za pomocą warstw. Pomaga to stworzyć wrażenie głębi i wielkości stworzyć konkretny obiekt.
Ta płaska ryzykuje bycie „zbyt płaski”, a linia jest cienka: jako użytkownikowi poruszać się po płaskiej aplikacji i używać go, jeśli jest on stosowany, aby otoczyć 3D? Jest rozwiązanie - warstw. Warstwy pomaga narzucać jednego obiektu do drugiego, do budowania relacji między elementami i podkreślić najważniejsze.
przezroczyste przyciski

Przezroczysty przycisk - przycisk bez koloru wypełnienia, granice, które są wskazane bardzo drobny wylew. W tym przypadku stosuje się tylko proste formy są: prostokątny lub kwadratowy z zaokrąglonymi narożnikami i prostymi. Przyciski tekstowe w taki prosty i minimalistyczny.
Przezroczyste przyciski przyciągnąć uwagę użytkownika, podczas gdy pozostały czytelne, dyskretny i nowoczesny wygląd. Ponadto, możliwe jest zbudowanie hierarchii, jeśli używasz kilka rodzajów przycisków. W związku z tym przyciski muszą przezroczyste miejsca dla dodatkowych funkcji lub pośrednim czasie działania, i są stosowane pewne cienie, użytkownik może z łatwością zapoznać się z hierarchicznej związku.
gesty

Wraz z wprowadzeniem czujników i urządzeń żyroskopy użytkownika stać się bardziej inteligentny ruch. interakcji człowieka z urządzeniem jest możliwe nie tylko za pomocą kurków, ale prawdziwym znakiem.
Ludzie intuicyjnie zrozumieć, w jaki sposób urządzenie odpowiada na gest. Jeśli zapyta użytkownika (bez względu na to co to jest płeć lub wiek), jak usunąć element, to tylko jeden ruch smahnot niego z ekranu. Wraz ze wzrostem doświadczenia użytkowników kliknij przycisk coraz bardziej przesuwać. Metody interakcji z urządzeniem stają się coraz bardziej interaktywne, a ekran staje się czymś więcej niż tylko obszaru kliknięć.
ruch

Dzięki innowacjom w technologii projektanci byli w stanie kontrolować ruch warstw ze stylów. Ruchome elementy konstrukcyjne mogą przybierać różne formy, w tym przejścia, animacje, a nawet tekstur, które imitują 3D-głębię. Uczestnicy nauczyli się doprowadzić wszystko do ruchu bez monitowania projektantów lub programistów. Oni zmieniają swoje własne treści, modyfikowania elementów, obiektów danych, szybko czytać najważniejsze.
Ruch zainteresowania. Ale ważne jest, aby zrozumieć, że może pomóc użytkownikowi, można go odwrócić. Oraz z ruchami trzeba wiedzieć, kiedy przestać. Ale w ogóle, wizualnym przejawem reakcji często zwiększa swój zasięg ze względu na czynnik wow.
Krótkie scenariusze użytkowników

Użytkownicy nie muszą już zrozumieć złożoną strukturę stron. Projektant tworzy pojedynczą stronę, na której, w razie potrzeby, istnieją dodatkowe elementy. To rozwiązanie pozwala zaoszczędzić czas i wysiłek. Na przykład, formularz jest automatycznie wyświetlana lub podświetlone, gdy użytkownik osiągnie określonego obszaru i znika, gdy przenosi się do następnego.
Smartphone użytkownicy lubią, gdy wszystko jest łatwe i proste w zastosowaniu. Całe doświadczenie konstrukcja jest zobowiązana do zapewnienia, aby zminimalizować wysiłek użytkownika i zwiększa szybkość reakcji, więc skrypty i stają się krótsze.
Standardy projektowe - najlepsze rozwiązanie

Standardy projektowe - proces formowania języka wizualnego w początkowym etapie projektowania. Określonych grup normami: kolor, ikony, ogólna prezentacja materiału.
Określenie standardów pomaga stworzyć produkt logiczny i spójny bez niedopasowania na różnych platformach. To sprawia, że możliwe jest zmniejszenie do zera możliwość wystąpienia błędów w realizacji projektu i łatwiej jest zmienić w przyszłości.
prototypowanie

Prototypów - to wstępne prace na wczesnej wersji produktu. Korzystanie prototypy stworzyć funkcjonalną konstrukcję, przewidzieć ewentualne zmiany i reagować na prośby użytkowników, bez marnowania czasu i sił projektanta.
Tworzenie przystępne cenowo rozwiązania eksperymentalne - prototypy, które mogą być jakościowo wypracować kluczowe komponenty projektu: istotne cechy i wymogi techniczne. Pomaga to zaoszczędzić czas i zasoby, aby uczyć się przez doświadczenie, a także lepiej zarządzać procesem tworzenia produktu.