Kolor w projektowaniu stron internetowych: jak spowodować pożądane emocje użytkownika
Wskazówki / / December 19, 2019
W całej historii ludzkości, master-artyści otrzymali powszechne uznanie ze względu na zdolność do pracy z kolorem. W dzisiejszym świecie nie otrzymują mniej specjalistów rozpoznawania, którzy są w stanie połączyć kolory w celach handlowych i biznesowych - w reklamie i projektowania stron internetowych.
Możliwość korzystania z kolorów może być pompowany do nieskończoności. To prawdziwa głębia możliwości narażenia ludzi.
Poinformujemy Cię o podstawy teorii barw i kolorów, a następnie rozmawiać o emocjonalnego wpływu pewnych kolorów.
teorii koloru
kolor motywu, można poświęcić całą książkę, więc nie będzie go w całości, a ograniczyć się do użytecznych informacji, które mogą być wykorzystane w rozwoju projektowania interfejsu.
można ją podzielić na teorii koloru na trzy części:
kontrast
Każdy cień jest przeciwieństwem, że tak powiem, z jego „zaprzysiężonego wroga”, który jest największym kontraście z tym kolorem. Aby znaleźć kolor, można użyć koła kolorów. Wystarczy wybrać kolor po przeciwnej stronie koła.

dodatek
Kolory te nie zawsze są sprzeczne ze sobą. Kolory dopełniające podkreślić siebie, w przeciwieństwie do kontrastu. W kole kolorów, te kolory są do siebie komplementarne, takie jak kolory fioletowy - niebieski i różowy.
rezonans
Każdy kolor jest pewien nastrój. Jasne ciepłe (czerwony, pomarańczowy, żółty) pełen energii ludzkiego obudzić się, zimne (ciemne kolory zielony, niebieski, fioletowy), przeciwnie, odpoczynku i uspokoić.
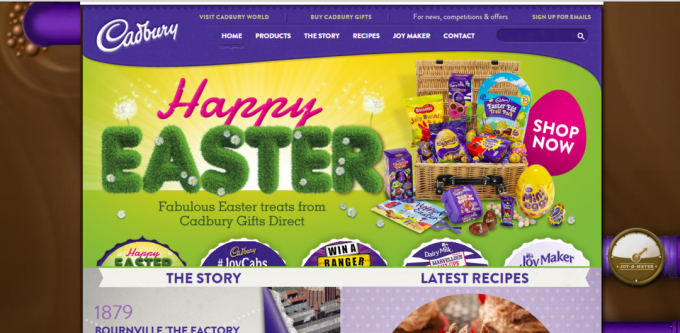
Na przykład, BBC News Użyj czerwony pasek nawigacyjny, aby obudzić czytelnika, aby wzmocnić swoją stanu wzbudzonego. Ze względu na specyfikę terenu - sensacyjny news - czerwony jest logicznym rozwiązaniem.

Teoria koloru w projektowaniu stron internetowych - to więcej niż tylko dekoracją. Kolor może zmienić postrzeganie swojej stronie, i odgrywają kluczową rolę w firmie.
Emocjonalne postrzeganie koloru
Nikt nie zaprzeczy, bliską interakcję kolorów i emocji. I, oczywiście, każdy projektant stron internetowych chce wykorzystać ten efekt stworzyć pewną atmosferę na każdym miejscu.
Na podstawie wielu badań - analizy, opublikowane na stronie internetowej Projekt VandelayI pisać o kolorach w Smash Magazine - wyjaśnić, jak kolory wpływają na emocje i pomaga tworzyć UX-design.
Ważne jest, aby pamiętać, że różne kultury na całym świecie mają różne postrzeganie koloru. Opiszemy skojarzenia emocjonalne, które są charakterystyczne dla kultury zachodniej.
czerwony
Emocje i stowarzyszenia: moc, waga, młodzież.
Najbardziej stymulujące kolor, tak energetycznie naładowana, to może nawet zwiększać ciśnienie krwi. Czerwony oznacza pasję i siłę, to bardziej niż inne kolory przyciągają uwagę, tak często używane do ważnych ostrzeżeń i komunikatów.
Na przykład, czerwony jest bardzo odpowiednie miejsce No Way NSAKtórego celem - aby zapobiec rzekomych zagrożeń.

Używać dużo czerwonego w górnej części strony - jest to świetne rozwiązanie, ponieważ zwraca uwagę na ważne informacje w komunikacie. W tym samym czasie, ludzie mają tendencję do szybko opuścić „strefy zagrożenia” na czerwono i przewiń w dół. To z kolei pozwala pokazać więcej treści.
Ale kolor ten może działać przeciwko tobie, ponieważ może to spowodować agresji lub nadmiernej stymulacji. Jeżeli chcesz stworzyć bardziej swobodnej atmosferze, spróbuj użyć czerwony umiarkowanie i wybrać jaśniejsze odcienie czerwieni.
pomarańczowy
Emocje i stowarzyszenia: łatwość obsługi, energii i wyjątkowość.
Jak najspokojniejszy odcieni ciepłych, pomarańczowy może spowodować, że zakres różnych emocjami. Jako podstawowy kolor, może być interesujące i klamry, jak i wtórne - zachowania tych właściwości, ale w sposób nie-inwazyjny sposób.

Ponadto, Pomarańczowy pomaga stworzyć wrażenie ruchu i energii. Na przykład, że świetnie wygląda na stronie internetowej kreskówki FantaKtóry sugeruje młodzieży i ruchu. Kolor kojarzy się z kreatywnością, zachowując poczucie znanej marki.
żółty
Emocje i stowarzyszenia: szczęście, entuzjazm, archaizm (kolory ciemniejsze).
Jest to jeden z najbardziej wszechstronnych kolorów i emocji, że powoduje, zależą od cienia do stopnia większego.
Jasnożółty kolor dodaje energii, ale bez ciężkości i szorstkości, które jest obecne na czerwono. Średnie odcienie żółte kolory wywołują poczucie komfortu, choć nadal energiczne. Ciemne odcienie (w tym złota) zapewniają poczucie starożytności, wypełniając przestrzeń ponadczasowość, mądrość i ciekawość.

Na przykład, na głównej stronie internetowej agencji projektowania Flash media ciemniejszy żółtym tonowe wydzielać energię, ciekawość i autorytet. Kolor ten jest idealny dla firm, które zarabiają na konsultacje i chcą podkreślić swój profesjonalizm.
zielony
Emocje i stowarzyszenia: wzrost, stabilność finansów tematy otaczające temat środowiska.
Zielony - pomostem między ciepłych i chłodnych odcieniach, ale opiera się bardziej na zimno. Oznacza to, że zielony ma relaksujący wpływ niebieski kolor, ale również trochę wigoru od żółtego.

W rezultacie tworzy bardzo zrównoważony i stabilny klimat. Ciemniejsze odcienie zieleni stworzyć wrażenie bogactwa i obfitości, zarówno w trybie online Ameritrade.
niebieski
Emocje i stowarzyszenia: spokój, bezpieczeństwo, otwartość (jaśniejsze odcienie), niezawodność (odcienie ciemniejsze).
Podobnie jak w przypadku żółtego koloru, efekt jest bardzo zależny od błękitnego odcienia. Wszystkie odcienie niebieskiego są uniwersalne pod względem wypoczynku i bezpieczeństwa, ale jasne kolory związane z życzliwością i ciemności - ze smutkiem.
Portale społecznościowe, takie jak Twitter i Facebook są wykorzystywane bardziej lekkie i średnie odcienie niebieskiego i witryn korporacyjnych wolą ciemniejsze odcienie wytrzymałości i niezawodności.
Doskonałym przykładem - agencja projektowanie wydarzenie Van Vliet i pułapki. Korzystanie kolor niebieski jako tło, są one wizualnie wskazywały na ich wiedzy i umiejętności w kwiatowy wzór, ale stworzył także poczucie pewności i zaufania.

Ma to ogromne znaczenie, ponieważ działają one z wydarzeniami, co jest ważne dla części wizualnej, na przykład wesela.
purpurowy
Emocje i stowarzyszenia: luksusowe, Romans (jasne odcienie), mistycyzmu i tajemnicy (ciemne kolory).
Fioletowy kolor jest historycznie związana z królewskim majestatem, podpowiedzi w luksusie. Purpurowe odcienie odzwierciedlają hojność i bogactwo jako całość, co czyni je doskonałym wyborem dla mody i luksusowych towarów (nawet czekolada, na przykład, CadburyKto wybrał kolor marki).

Jaśniejsze odcienie, takie jak lawenda (fioletowy różowy z dodatkiem) przywołują myśli o romansie, podczas gdy ciemne barwy wydają się bardziej elegancki i tajemniczy.
czarny
Emocje i stowarzyszenia: moc, wyrafinowanie, nerwowość.
Najmocniejszy z neutralnych kolorach - czarny - praktycznie na każdej stronie pojawi. Może to spowodować różne stowarzyszenia w zależności od koloru lub towarzyszącego im dominować, jeśli są stosowane nadmiernie.
Siła i neutralność czerni sprawia, że jest doskonałym wyborem dla dużych bloków tekstu, ale główny kolor może stworzyć uczucie zdenerwowania lub nawet wiązać się ze złem.
Na większości stron, czarny jest używany do tworzenia poczucia elegancji. Połączenie czerni i bieli minimalistyczny design sprawia wrażenie elegancji i stylu, zarówno na miejscu Sen i dotrzeć Firma Bose.

biały
Emocje i związki: czystość, prostota dobroci.
W kulturze Zachodniej bieli jest związany z czystości, dobroć i niewinności. Ten kolor jest często używany jako tło minimalistycznych i prostych witryn.

Ponadto, żaden z kolorów nie pozwoli wyciągnąć tyle uwagi do innych kolorach, takich jak biały. Na przykład, w witryna internetowa Awwwards Kloina zwycięzca Toshev wszystkich jego dzieł są ułożone na białym tle, które tylko przydziela ilustracje, stwarza wrażenie eleganckiej galerii.
szary
Emocje i stowarzyszenia: neutralności, formalności, melancholii.
Pomimo faktu, że w niektórych sytuacjach mogą stworzyć szary ponury i melancholijny nastrój, to nadal często wykorzystywane przez profesjonalnych projektantów.
Rzecz w odcieniach: je naprzemiennie, można uzyskać wszystkie emocje wywołane zarówno w czerni i bieli. W ogóle, szary - to potężne narzędzie w prawej ręce.

Ale w połączeniu z bardziej żywe kolory w szarym tle projektu wydaje się nowoczesny, ale nie ponury, takich jak Awwwards.
beżowy
Emocje i stowarzyszenia: to oddaje charakter pozostałych kolorów.
Sam, beżowy raczej nudne i bez wyrazu, ale ma niezwykłą właściwość: beżowy nabiera charakteru kolorach, które go otaczają. W związku z tym, jeżeli nie jest on przeznaczony do wyrażania przytrzymującego służy jako beżowy tła lub drugim kolorze.
Ciemniejsze odcienie beżu stworzyć poczucie tradycji i przyziemne, dają poczucie tekstury papieru i jaśniejsze odcienie wydają się świeższe i bardziej nowoczesne.

Na przykład, na miejscu restauracja Dishoom jasnobeżowy kolor wokół nazw i ciemniejszymi krawędziami sprawiają wrażenie, że ta restauracja - świeże spojrzenie na tradycyjną kuchnię.
kość słoniowa
Emocje i stowarzyszenia: wygoda, elegancja, prostota.
Ivory i śmietana produkować prawie takie same emocje jak biały. Jednak słoniowa cieplej (lub mniej sterylne) niż biały, który tworzy poczucie większego komfortu, zachowując minimalizm.
Można użyć kości słoniowej zamiast białego do zmiękczają kontrast między nim a kolory ciemniejsze. Na przykład, witryna Sztuka w moim Kawa elementy brązowo-pomarańczowe są umieszczone na tle w kolorze kości słoniowej (które wygląda szarawe), który zachowuje poczucie ciepła.

spektrum kolorów
Każda witryna posiada gamę kolorów, w których podstawowe kolory użyte do wypełnienia większej przestrzeni. Jak powiedzieliśmy wcześniej, korzystanie z tych kolorów wpływa na umysł i nastrój przeważnie podświadomie. Więc wybrać je starannie.
Pomimo faktu, że istnieje wiele sposobów łączyć kolory, skupimy się na trzech najbardziej skuteczne i powszechnie stosowane.
Triad (potrójny harmonia trójkąt)

Triada - główny i najbardziej zrównoważony system trzech kolorów. Wykorzystuje rezonans i dodawanie kolorów, ale znajduje się kompleks kontrast, bo z tego, co triada jest najbardziej niezawodnym zasięgu.
Na kole kolorów 12 kolorów, wybrać dowolną trzy, znajdujący się w 120 stopni od siebie: jeden kolor dla głównego tła i dwa dla zawartości i paska nawigacyjnego.
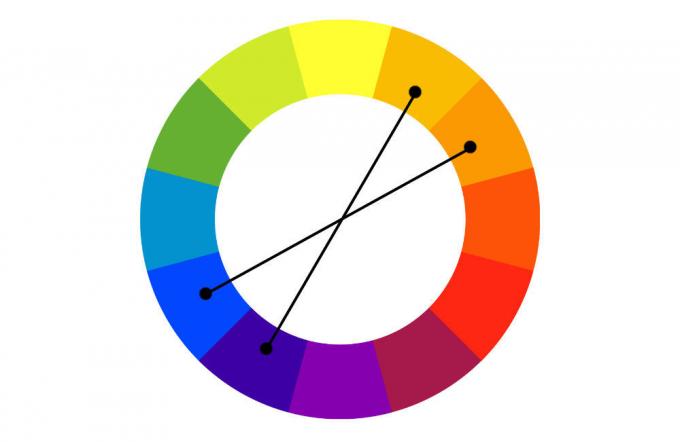
Podwójny system komplementarny

Zakres ten jest trudniejszy do wykonania, ale może to być opłacalne rozwiązanie. Stosowany cztery kolory: dwa kontrastujące i dwa dodatkowe.
Zobacz, jak strona wygląda zadziwiająco Florida rozkwitać, opartego na takim systemie. Czerwony i zielony kolor kontrast w roślinach i bloków tekstu i tła niebieski i pomarańczowy pustynia skutecznie dopełniają obrazu.

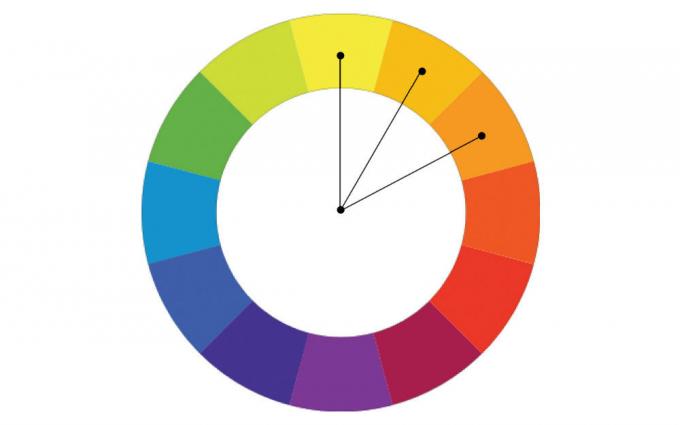
Analogi (układ sekwencyjny)

Gamma podobne kolory stosuje się głównie komplementarne kolorów. Pozwala to najbardziej wyraźnie podkreślić pewne cechy i powodują pewne emocje.
Na przykład, kombinacja czerwony, pomarańczowy i żółtymi plamami Żywotność i żywotności. Zastosowanie takiej skali jest bardzo prosta, ale trudno wybrać, który kolor zostanie uwzględniony w kombinacji. Ich efekt będzie przesadzone, więc to nie może być złe.
Na przykład, zastosowanie niebieski, turkusowy i zielony kolor w projektowaniu witryny Blinksale To stworzyło atmosferę ciszy i spokoju. Wskazówki jak żółty kolor używany do podkreślenia ważnych punktów.

To tylko podstawy teorii barw, które mogą pomóc stworzyć imponującą zamówienie i nie ma ograniczeń co do tego, jak daleko można się posunąć w zakresie kolorów na swojej stronie.
Narzędzia pomocnika wybierz kolor
Na szczęście istnieje kilka narzędzi, które pomogą sprowadzić teorii koloru w praktyce. Spróbuj tych palet nie trzeba zaczynać od początku w tworzeniu swego:
- Kolorów Adobe CC, Dawniej znany jako Adobe Kuler. Jest to jeden z najbardziej niezawodnych narzędzi w doborze kolorów.
- Paletton. Jeśli potrzebujesz prostego narzędzia do szybkiego wyboru koloru, Paletton jest doskonały.
- Flat UI Color Picker. Idealne narzędzie do wybierania kolorów interfejsu użytkownika.
A jeżeli instrumenty te nie odpowiadają Ci, oto kolejny 28 stron z paletami i różne narzędzia do wyboru koloru.
Bezpośredni związek między kolorem i emocji
Pamiętaj, że użytkownicy rzadko zawiadomienia i docenić kolor tła, paska nawigacyjnego, poszczególnych części, ale to nie znaczy, że kolor nie ulega zmianie przez nich. Właśnie to dzieje się podświadomie.
Użytkownik nie doświadczają żadnych emocji, jest relacja do witryny lub marki, to sprawia, pewne działania: przewijanie w dół, aby kliknąć na przyciski, które przypominają działania, lub odwrotnie, nie zauważysz je. I kolor odgrywa w tym wszystkim ogromną rolę.
Jeśli masz informacje na temat stosowania kolorów w projektowaniu stron internetowych, podziel się w komentarzach.