Jak stworzyć stronę internetową za darmo, jeśli nie wiem, jak do programu
Web Services / / December 24, 2019

Lisa Płatonow
Autor Layfhakera.
Dlaczego muszę karty Biznes site
Wszystkie fajne dzieciaki mieć stronę internetową. On jest jak portfel: powiedz, co można zrobić, a pokazuje przykład wpychając swoją cenę.
Site-karta pomaga stworzyć osobistą markę i służy jako darmową reklamę. Kiedy nowy projekt dla ciebie przypomnieć w pierwszej kolejności. To motywuje rozwijania: chce zrobić wielką pracę, aby dodać przykłady do serwisu.
Ponadto, zbierając po jednej stronie projektu, w którym uczestniczył, widać wynik - nie daje samoocenę spaść przez podłogę i pomaga uporać się z syndrom oszusta (gdy wydaje się, że nie jesteś w stanie nic Wiesz).
Więc postanowiłem, że muszę stronie i sprawiają, że tego samego dnia.
Etap 1. wybierz platformę
Stworzyłem sama strona, bez programisty i projektanta. Aby to zrobić, istnieje wiele platform internetowych, które umożliwiają montaż stronę z gotowych szablonów. użyłem Projektant „Tinkoff firm». W nim można tworzyć strony za darmo, nawet jeśli nie jesteś klientem banku, i nie ma potrzeby, aby kupić hosting - on też jest za darmo.
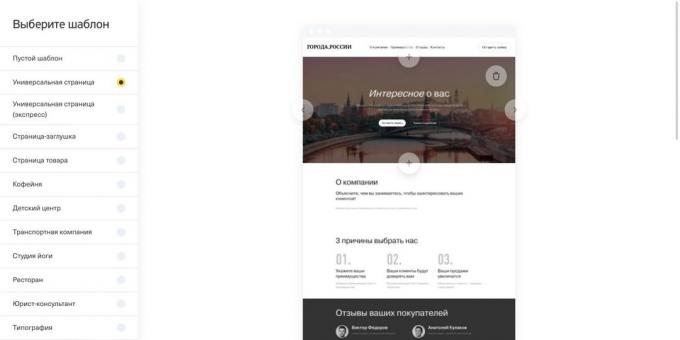
Etap 2. Wybierz szablon

W konstruktorze, są szablony do różnych firm: kawiarnie, centrum zabaw, handel hurtowy, Wiercenie studni, budowa domów. szablon nadaje się do mojego małego stronie nie było, więc wybrałem pustą stronę i postanowił zebrać sama.
Etap 3. pochodzić ze strukturą
Podczas tworzenia witryny, chcesz iść prosto do części praktycznej: Wybierz jednostki szablony spróbować umieścić je w innej kolejności, eksperyment z czcionek i tła. Zrobiłem tak, bo z tego, co spędził ponad godzinę. To nie było rozsądne stworzenie witryny, a przedłużające się projektant gry. Wtedy zdałem sobie sprawę, mój błąd: nie ma sensu dodawanie elementów odmienne i zmienić ich z miejsca na miejsce. trzeba najpierw zrozumieć, co dzieje się na stronie.
Więc pamiętaj, najpierw wymyślić struktury i wypełnić stronę, a następnie pracować nad projektem.
Struktura - to sekcje witryny. Chciałem pokazać, że mogę zrobić jako pisarz i podać przykłady ich pracy. Toczone semantyczne bloki „Gry”, „Projekty Specjalne”, „Test” i „Artykuły”. Potrzebuję więcej pokrywę i sekcję z kontaktami - czyli w sumie sześć jednostek.
Sekcje, które można wymyślić, a następnie można dokonać w kapeluszu (najwyższa część serwisu). To uproszczenie nawigacji: użytkownik może przejść bezpośrednio do żądanego bloku, a nie, aby przewinąć stronę w dół.
Jeśli nie można wymyślić struktury, patrzeć w miejscach małych ludzi tej profesji. przydatna do mnie witryna internetowa redaktor naczelny i Ludmiła Sarychev portfel redaktor Włodzimierz Lebedev. na "wymiana Glavred„Złożeniu portfel autorów, copywriterów, redaktorów i korektorów - pomysły peep może tam być.
Etap 4. make okładka
Cover - jest pierwszą rzeczą, którą widzi użytkownik odwiedzając stronę internetową. To tworzy wrażenie o tobie, więc starają się uczynić go schłodzić.
Wybierz szablon
Witryna builder „Tinkoff Business” ma siedem skórek szablonu. Jeśli stworzenie sklepu internetowego, nadaje Format ze zdjęciem na stronie. On daje zrozumienie tego, co na stronie internetowej: o czekoladzie, ręcznie toreb lub bukietów ślubnych.
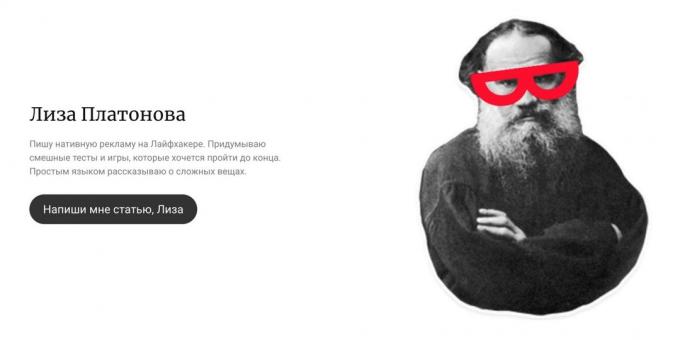
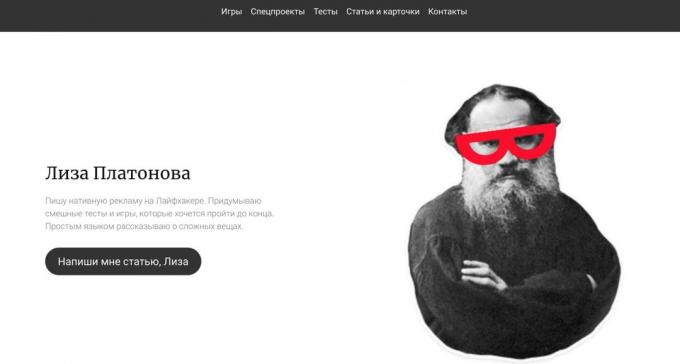
Tworzę treść. Nie mam nic do umieścić na pierwszej stronie, ale sam, ale na całym ekranie, więc obraz nie jest w porządku. Więc wybrałem szablon z tekstem i zdjęciem w lewo, w prawo:

Skonfigurować szablon dla siebie
Każda struktura blok może być zmieniona przez dodanie lub usunięcie niepotrzebnych elementów. Na przykład, nie muszę nadzagolovok, jeden z przycisków oraz linki do portali społecznościowych, więc musiałem je usunąć.
Dodaj zdjęcia
Autoportretów i zdjęć z wakacji nie będzie działać, trzeba coś mniej zrelaksowany. Nie znalazłem odpowiednią fotografię, ale było to ulubione naklejki telegramu. Aby rozpocząć, postanowiłem go używać, a następnie zastąpione zdjęciami. Jeśli chcesz, możesz iść bez niego: ważne jest, aby pokazać nie jak piękna jesteś, i że wiesz, jak to zrobić w swoim zawodzie.
Zapis o sobie
Kim jesteś i co robisz? Powinien on być w stanie zwięźle, pouczające i nudny. Pożądane jest, aby być szczerym i pokazać, co jesteś silny. Mam to:

Spójrz na to, co się stało
Użyj podglądu przełączając ikony nad panelem Editor. Więc widzisz, jak pojawi się na pokrywie ekranu pulpitu, smartfony i tablety.
Etap 5. Dodawanie jednostek semantycznych
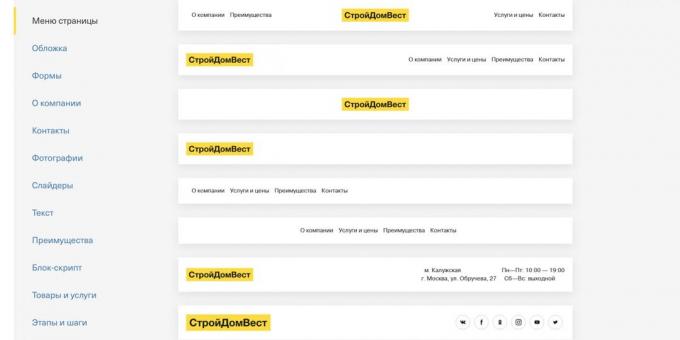
Kiedy pokrywa jest gotowa przystąpić do jednostek semantycznych. Pochodzić z nich na pierwszy krok, a teraz chcesz przenieść go na stronie. Tutaj będą użyteczne projektant szablonów. W „Tinkoff firm” istnieje około 150 „O firmie”, „Produkty i usługi”, „faz i etapów”, „Zdjęcia”, „korzyści” i innych.
Uczyłam się wszystkie opcje i rozliczane w trzech blokach:
- „Tekst” - do opisania projekt.
- „Suwak” - dla narracji wizualnej.
- „Kontakt” - aby skontaktować się ze mną.
Dostosować każdy szablon sama dodając lub usuwając niepotrzebne elementy. Na przykład, w bloku „Slider” Ja nie potrzebuję tytuł i opis - mam je odciąć, pozostawiając jedynie obraz.
Kopiowanie powtarzających się elementów
Designer pozwala na kopiowanie bloków, które zostały dodane do serwisu. Dla mnie ta funkcja jest przydatna: I stosuje się go do elementów „Tekst” i „suwaka” i umieścić je w odpowiedniej kolejności.
Etap 6. kompletne sekcje
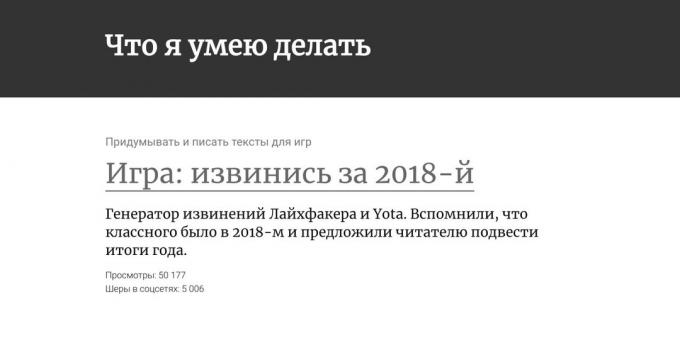
Napisz tekst dla jednostek semantycznych
Każda sekcja powinna być tytuł, podtytuł i opis. Nie jest mądry i tylko pisać. I nie tylko to: w tytule projektu wyrobił w podtytule - krótki opis, jak w głównych wystawach tekstowych liczbę wyświetleń i kliknięć.

można przygotować tekst z góry, ale napisałem bezpośrednio do serwisu - projektant zapamiętuje zmiany automatycznie. Kiedyś przypadkowo aktualizowane strony i był gotowy do tego, że nie zostaną zapisane zmiany. Ale wszystko było na swoim miejscu, a ja nie mam do ponownej edycji bloku.
Dodaj zdjęcia
Musiałem dodać zdjęcia swoich projektów. Próbowałem różnych szablonów i wybrał suwak: więc mogę pokazać wyglądało projektu w wersjach stacjonarnych i mobilnych. Powiększanie i obracanie obrazów może być bezpośrednio w konstruktorze podczas ładowania zdjęć.
Etap 7. nawigacji customize
Zrobiłeś obszary okładki i wypełnić - strona jest już prawie gotowy. Teraz trzeba ustawić nawigację, że użytkownik może przejść bezpośrednio do żądanego bloku.
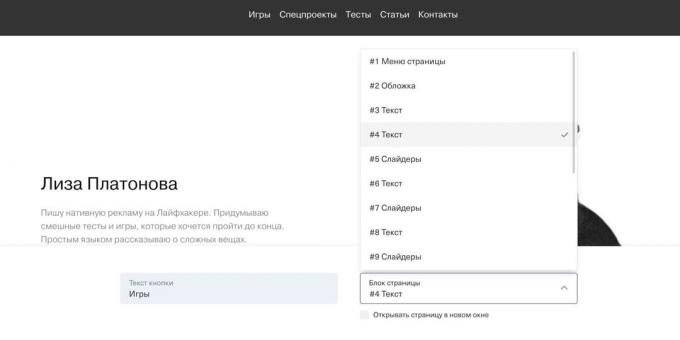
- Wybierz jeden z szablonów „Strona MENU”. Dodałem prosty blok bez logo, sieci społecznych i adresy.

- Zmienić tekst i liczby przycisków. Mam pięć, „Gry”, „Projekty Specjalne”, „Test”, „Artykuły” i „Kontakt”.
- Dodaj linki. Przyciski mogą prowadzić do sekcji strony (jak ja), do poszczególnych stron na swojej stronie lub skierować czytelnika do innej witryny.

Designer pozwala na tworzenie dowolnej liczby wolnych stron i witryn: Można dokonać oddzielnych stron dla różnych projektów, założyć bloga i zrobić to wszystko w kapeluszu.
Etap 8. Wybór czcionki i tła
Kiedy skończysz, przejdź do strony rejestracji. Łatwiej i szybciej doprowadzić wszystkie jednostki do wspólnego stylu naraz, niż edytować indywidualnie.
Wybierz tło dla bloków
W konstruktorze, nie jest biblioteką środowisk ilustracja, gradientów, wzorów i kolorów. Można pobrać i tła. Wybrałem ciemnoszary dla nagłówka na okładce miejscu oraz przycisk - jest połączony z naklejką, która zastępuje mi fotografię. Pozostałe bloki pozostają białe.

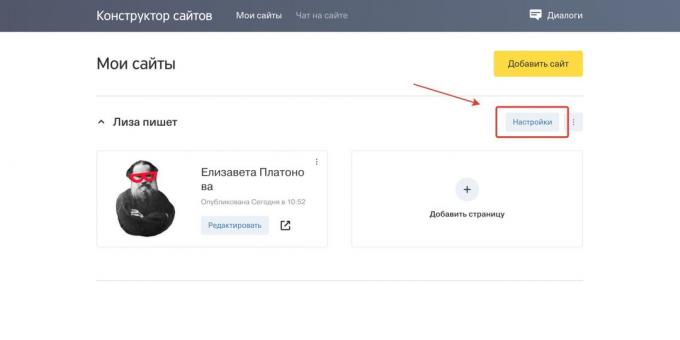
Aby wybrać czcionkę, trzeba iść z edytora do głównego projektanta strony i przejdź do ustawień.

W ustawieniach są cztery czcionki do wyboru. Na początku wydaje się, że to nie wystarczy, ale psychicznie dziękując twórcom: gdyby nie było więcej opcji, bym dotknął je aż do wieczora. Próbowałem wszystkie cztery i zatrzymał się na pierwszej.
Etap 9. Dostosuj stronę internetową
Ostatnie ustawienie, a strona może zostać opublikowane:
- Pomyśl o adres lub podłączyć swoją domenę.
- Powiązać witrynę z kontem „Yandex”, aby wyświetlić statystyki.
- Dodaj witrynę do „Yandex. Webmaster”tak, że pojawi się w wyszukiwaniu.
- Dodaj czat na stronie internetowej - można napisać do któregokolwiek z jej stron.
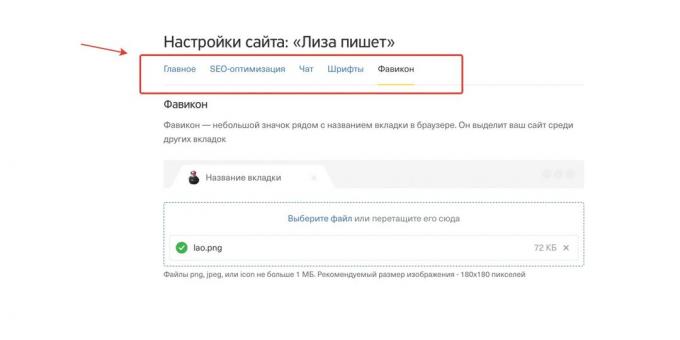
- Pobierz favicon - ikona strona, która pojawia się w karcie przeglądarki.

Potem znowu iść do edytora strony i kliknij na duży żółty przycisk „Publikuj” w lewym górnym rogu ekranu. Gotowe! Teraz masz własną wizytówkę online.
W związku z tym
Website Builder „Tinkoff działalności” czyste i proste. Jeśli masz tekst i obrazy gotowe do zbierania stronę w 15 minut. Noszę się z nim dłużej: eksperymenty z środowisk, nie mógł pochodzić z jasnej strukturze i długim wybiera szablon.
Początkowo to przeszkadza mi, że jednostka nie może przenieść elementy, aby zmienić rozmiar czcionki i zmniejszyć dystans pomiędzy blokami. Ale to projektant dodatkowo: ruchome elementy mogą być na zawsze, sprawdzając każdy milimetr. Gotowe szablony wyeliminować cierpienie wyboru - dobrym rozwiązaniem w tym momencie.
Tworzenie witryny